
Product Design Intern
In the past summer, I interned with IAC (Inter Active Corp) as a product design intern under the brand Teltech. During my internship, I worked with Teltech design team to design, research, and test Robokiller web and mobile products. Although this is an online internship, I had an incredible opportunity to learn from and work with outstanding designers, researchers, engineers, and managers and contribute a better experience to 11 million daily active Robokiller users.

My Experience
In the past summer, I interned with IAC (Inter Active Corp) as a product design intern under the brand Teltech. During my internship, I worked with Teltech design team to design, research, and test Robokiller web and mobile products. Although this is an online internship, I had an incredible opportunity to learn from and work with outstanding designers, researchers, engineers, and managers and contribute a better experience to 11 million daily active Robokiller users.
About Teltech:
Teltech is a New Jersey based communications company and a proud part of IAC. Teltech builds innovative communication apps that help people better enjoy their mobile-connected lives. From RoboKiller, an app that stops and gets even with telemarketers, to TapeACall, which records iPhone conversations.
Role
Product Designer, UX Research, sketching, prototyping, Visual design & testing
Tools & Duration
Figma, Slack, Keynote
June 1 2020 - July 24 2020
Timeline & Key Deliverables:
• Read and organized current Robokiller research and came up with future research opportunities.
• Collaborated closely and consistently with PM, design, and engineering to establish feature project goals
• Ran competitive analysis to identify opportunities and further concept exploration
• Researched and analyzed about users sentiment when receiving the call
• Utilized Figma for designs, version control, and smooth hand-off to engineers
• Created wireframes and prototypes after integrating feedback for each project
• Utilized existing UI components to improve current designs
• Create universal component design library in Figma
• Conducted usability tests on UserTesting.com
• Contributed to and updated components in Robokiller UI design system
• Presented my final design work to all summer interns and PMs
• Consolidated my designs and documentation to ensure smooth design hand-off to future To-Do bar team
Major Projects
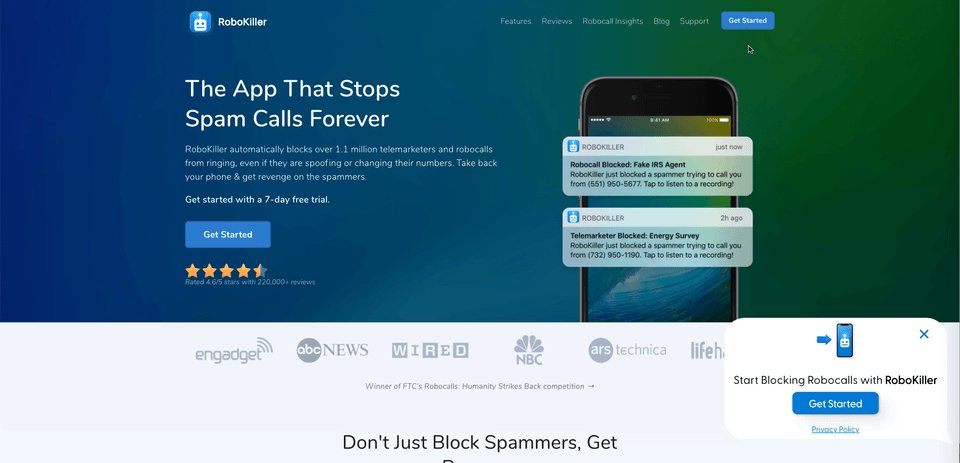
There are four major projects that I am working on through this two-month summer internship. The primary product I was working on is Robokiller, the App that stops spam calls. Robokiller automatically blocks over 1.1 million telemarketers and robocalls from ringing, even if they spoof or change their numbers.

Project 1: Smart Notification
Smart notification is my first iOS design project. The project requires me to design a notification user interface to allow users to use the iPhone 3D touch feature to give feedback about the call quality after the call.
Project Requirements:
For user easily leave feedback after call
View transcript from call screening and call number
Be taken to the call details page of the call if they tap on it
Make call as spam if they long press it Make call as allowed if they long press it.
Final Design
After going through multiple usability testing and review sessions with PM and engineers, we finalized the smart notification user interface. I adopted a new updated Robokiller design system and a unique RK 5 design components. For the smart notification features, users will be able to tap the notification and leave the quick feedback for the previous call. The new Audio Transcript feature provides users backup information for their call.

Notification setting and suggestions list
I also redesigned the notifications setting by adding the smart notification option for users to manually turn it on and reorganized the setting’s order to make sure everything looks consistent.
The new suggestion list allows users to choose which phone number they want to enable or spam if they didn’t provide the feedback. New suggestion list provides users an opportunity to manage their call by themselves

Project Reflection:
I learned a lot through this project and got more families with the RK iOS design system. I got used to working closely with other designers and engineer teams to came us with the solutions. I also got so much feedback from PM and other designers to teach me how to improve.
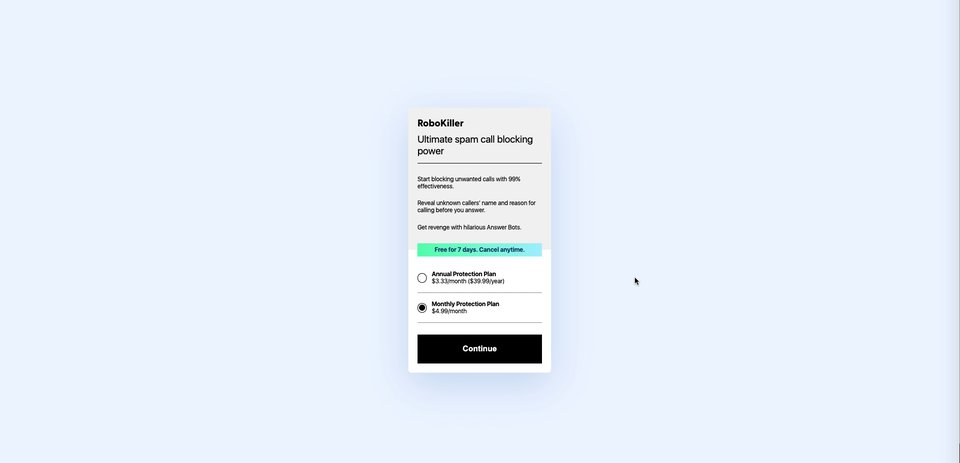
Project 2 : Paywall
The paywall is my second project for the internship and my first Android project. Current Robokiller only has two plan paywall: Yearly, and monthly. I designed the three plan paywall by adding one special offer option.
Project Requirements:
Design three plan paywall for users to subscribe RoboKiller
Design lifetime offer on double plan Paywall
Created variety of paywall design options
Ideation 1
For the first design, I adopted the current design style by adding other payment options. I created three different layouts for my manager to review.
Feedback:
Pro: Simple and clean. Consistent with the current user interface style.
Con: UI elements can be more diverse, and can designed more boldly

Ideation 2
For the second design, I adopted more Robokiller design elements and commented on refining the UI. I took advantage of the blue color and created a simple and intuitive user interface to provide users a comfortable purchase experience.
Feedback:
Pro: Great color choose, Good combination of color and components
Con: Spacing problem needs to think about small size screen users.

Ideation 3
For the third design, I continued refine the color by using two color for gradient. I also designed different dark mode style to fit for different situation.
Feedback:
Pro: Great color choose combination. Simple and straightforward user interface.
Con: Color contrast can be improve.


Final Design:
For the final design I and PM decided to use the simple black and white style. I know there are a lot can be improve, we will for sure continue to iterate the design and make it better in the future.

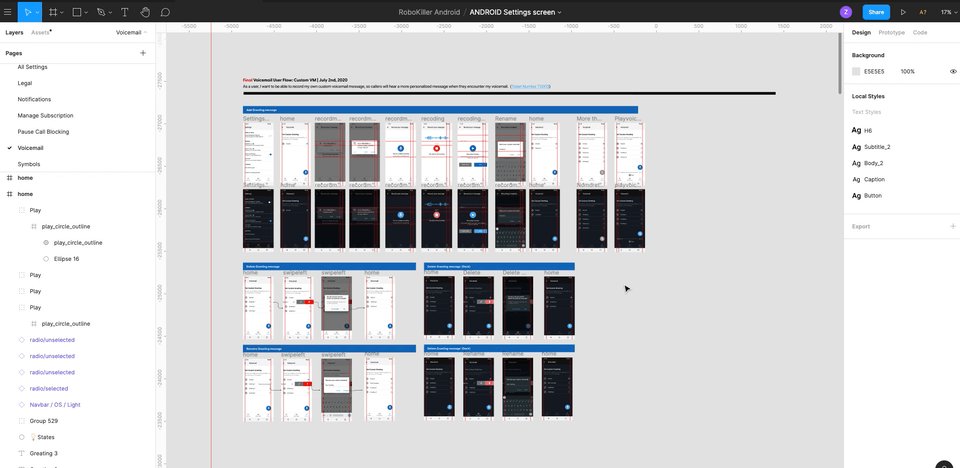
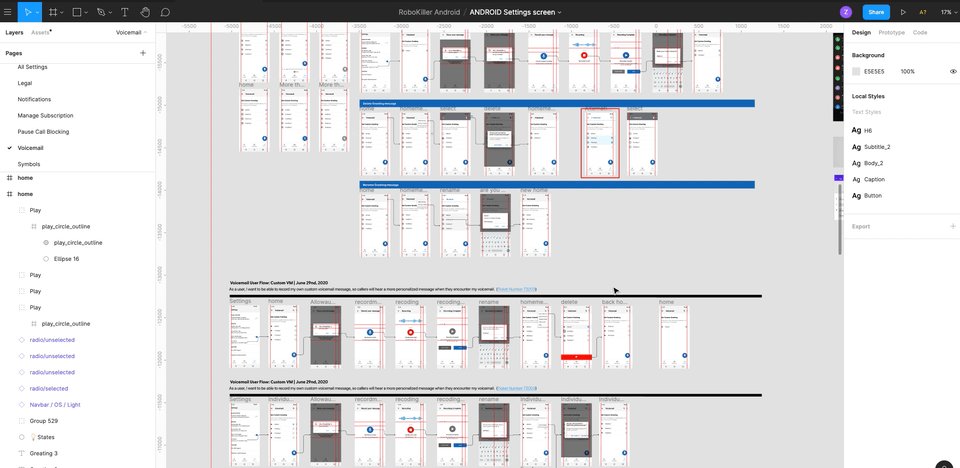
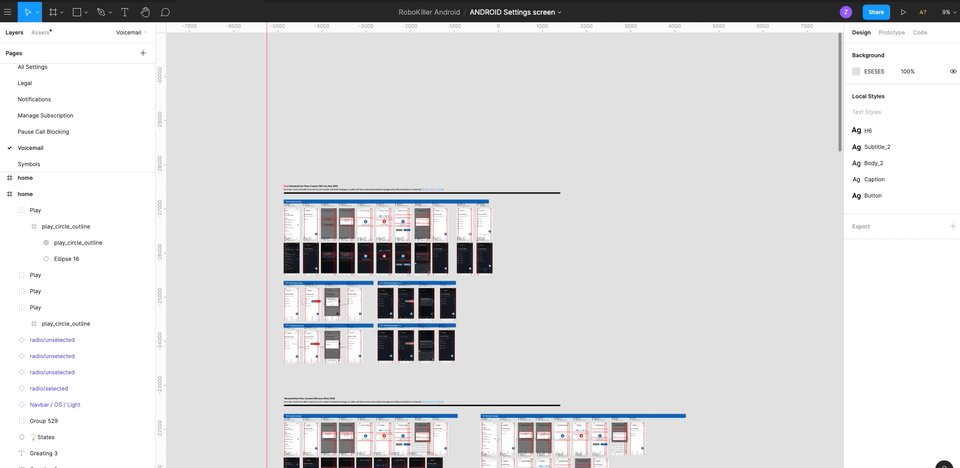
Project 3: Custom voicemail greeting
The custom voicemail greeting project is my third design project. This project requires me to design the user interface for Android users to customize their voicemail greeting message. Robokiller already had this feature for the iOS platform, but not aneroid yet. I had a chance to design the Android platform base on the RK design system and Google material design guidelines.
Project Requirements:
Custom voicemail greeting
View transcript from call screening and call number
Be taken to the call details page of the call if they tap on it
Mark call as spam if they long press it
Mark call as allowed if they long press it.

Ideation 1
For the first design, I took advantage of the iOS platform to recreate some features for the android platform. However, some design elements are not fit for Android, which requires me to rethink some design elements such as switch button, voicemail button, etc.
Feedback:
The right design direction but need more time to change and refined some detailed design.

Ideation 2
For the second ideations, I took advantage of the material design guideline and redesigned the user interface style to fit for the Android platform. I organized the components library and designed the new button style base on the existing style guide.
Feedback: Great design but need more time to think about UX. How to make sure easy to delete or rename the message?

Ideation 3
For the third ideations, I was mainly focused on user experience. I redesign the selection by using the universal design option to select multiple messages at once quickly.
Feedback: Universal design is a great choice. However, the UX can be simpler and more accessible for users to use.

Final Design
After some review sessions with PM and engineers, I continued to improve both UI and UX design. I refined some components, such as the voicemail button redesigned base on the Google Material UI guideline. I also simplified the user experience by adding the swipe function to the design to make users efficiently manage their custom greeting message.

There is no finally solution for product design. I believe every design have potential to be improve. I spent lots of time for doing Iteration process, it’s take lots of time to research design, refine and make it better. Focus on detail is what I leaned most form this project.

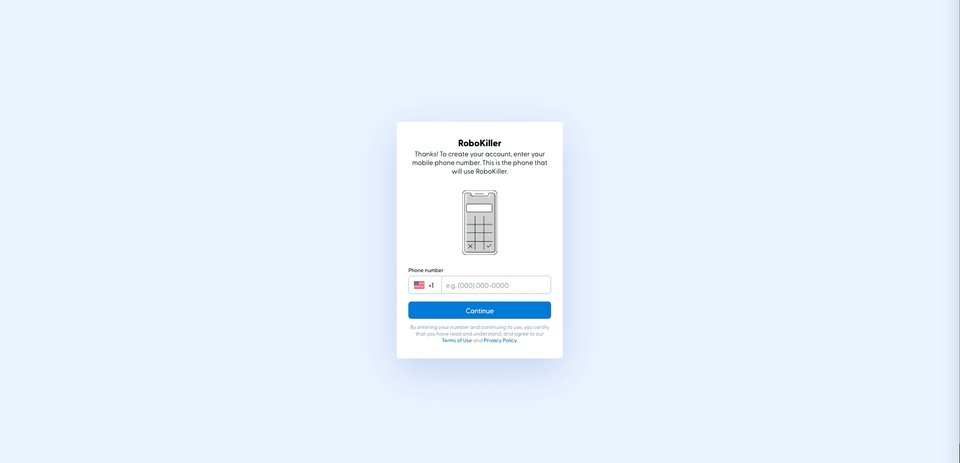
Project 4: Web Funnel
Web Funnel is the last project that I achieve through this internship. Web Funnel is a web redesign project that requires me to redesign the web paywall process.
Projects requirements:
Redesign web paywall process
Seamlessly guides users through each step of the process, with a clear visual indicator of how much progress they’ve made.
Displays consistent, attractive Robokiller branding
Build test in the brand with new users
Current Experience:
The current Robokiller website paywall experience was not good. The website adopted the mobile paywall page instead of a responsive design, which lower the user experience and confused users. I have come up with a responsive solution to better support users for the website user experience.

Design and Iteration
I had a meeting with PM and engineer every day to talk about the possible design solution. I spent lots of time thinking and designing different solutions to meet the user’s expectations and business goals.


Solutions
For the final solution, we decided to go with simple and straightforward design solutions. I took advantage of lots of mobile design elements and reimagined for the website solution. The new web funnel design improved overall user experience by allowing users to have a better user interface to purchase the Robokiller products.



Other Works
During this internship, I also had the opportunity to participate in UX research, organize, and analysis the previous research ideas. Such as analyzing the user’s sentiment when receiving Calls to understand the user’s perspective better. Empathy is important. I also helped the research team to camp with future research opportunities. I helped the design team create the new Figma component library to make designer work more accessible than ever before.




My Reflections
This summer has been definitely the most memorable one in my design career. Over just 2 months, I grew so much as a person, designer, and a teammate. As the only undergraduate UX design intern, I was surrounded by extremely talented mentors and colleagues and learned tremendously. I wrote reflections and organize the feedback everyday while I was there and condensed the learnings into an article. The experience was remote due to the COVID-19 pandemic, but I had so much fun despite the lack of in-person interaction.
1 I learned how to use and adjust different design processes to successfully deliver a product, prioritize different user values for many stakeholders, appreciate valuable user feedbacks from real-world clients, and how to work with other engineers.
2 Cross-functional conversation allows me to determine the proper scope of the project. Especially when the problem space is complex, a regular conversation with your partners allows you to stay in the right direction. It also allows you to receive feedback early and move quickly through the problem space. Cross-functional alignment is also the key to delivering a successful experience in a short time.
3 It is challenging to work as the product designer in the team remotely. I learned to use technology to collaborate. Ideate and iterate in real time with screen sharing , Figma Design Sprint template, and use Whiteboard in Teams to bring ideas to life.
3 If I have a chance to restart my past summer internship, I will definitely ask for more communication with the engineers and product managers to deliver the best product possible. Designers and engineers have different values in mind, and it is the designer's jobs to clearly communicate every decision. Based on what I learned from this internship, I want to learn more design tools and principles to be able to solve more problems in the world.
Thank you all for the amazing summer !

